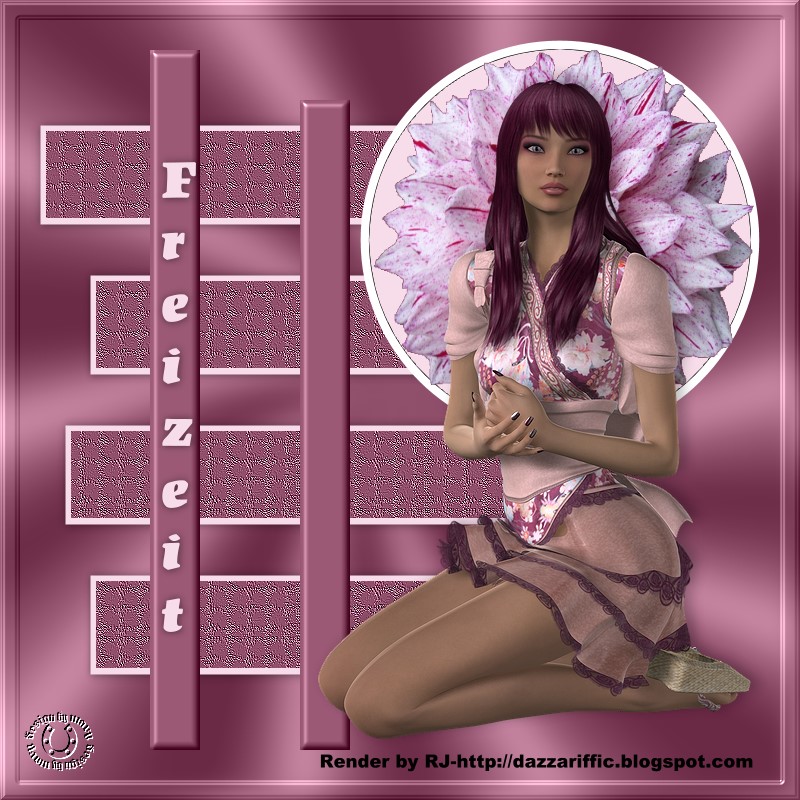
PI-SignTag-Freizeit
(Templates im Bild anwenden)

Anfänger-Signtag - mit PI 12 am 09.08.2018 umgeschrieben
(Original-Tutorial vom 20.12.2017 - ©MaryZ – erstellt mit PSPX6)
Benutzte Kürzel:
VGF=Vordergrundfarbe
HGF=Hintergrundfarbe
FV=Farbverlauf
Für dieses Tutorial wird folgendes benötigt:
~ das Template – ist als PSD und UFO beigefügt
In manchen PI-Versionen kann man kein UFO mehr aufmachen
Öffne die PSD-Datei wie folgt:

~ eine Blumentube (einige von mir sind im Material enthalten)
und eine Poser Deiner Wahl-ganz viele Poser findest Du hier:
http://dazzariffic.blogspot.com
Urhebervermerk auf dem Bild dazu:
Render by RJ-http://dazzariffic.blogspot.com
~ Öffne eine Blumentube, die Poser und das Template im PI
~ dupliziere alles - schließe die Originale.
01. Wir beginnen mit einem einfachen Signtag.
Suche aus Deiner Poser eine helle Farbe und stelle sie als VGF ein und eine dunkle Farbe als HGF.
02. Schließe bei dem duplizierten Template die Sichtbarkeit aller Ebenen aus
03. Gehe nun auf die untersten Ebene-Basisbild-
Schalte die Sichtbarkeit ein (Auge ist sichtbar)
04. Erstelle diesen FV und fülle das Basisbild Über:
Bearbeiten-Füllen-Farbverlauf-magischer Farbverlauf:
Klicke rechts in das Farbfeld - Im neuen Fenster gehe auf Bearbeiten
Wähle da die Palette 004-OK
Wähle jetzt Modus 14 – Wiederholungen auf 5 stellen
Schräge auf 45 einstellen – OK – im nächsten Fenster - OK

~ Foto-Unschärfe-Gaußsche Unschärfe:
2x hintereinander Doppelklick auf das unterste rechte Bild
05. Bearbeiten-Füllen-Farbe-nimm Deine HGF
Einbinden: Einfärben einstellen

06. Gehe auf die Ebene „quer“ und schalte sie sichtbar
~ fülle die Ebene mit Deiner HGF
Ändere bei „Einbinden“ in „IMMER“
~ Effekt-Füllungen und Texturen-Texturfilter:
– Relief-wähle bei Texturbild: emboss012
~ Foto-Schärfe-Konturen hervorheben:
Doppelklick auf das linke obere Bild - OK
07. Pinsel einstellen-nimm Deine VGF–
Vignettieren und Transparenz auf NULL stellen

08. Effekt-Kreativ-Konturen ummalen
09. Rechtsklick im EM – Schatten-Rundumschatten mit den Standardwerten

10. schalte die Sichtbarkeit der zweiten Ebene „lange“ ein
~ gehe auf diese Ebene und fülle mit dem Farbeimer die Form mit Deiner HGF
~ Web-Schaltflächendesigner-jede Form:1te Reihe-2ter Typ

11. Sichtbarkeit einschalten bei „Kreis“
~ gehe auf Basisbild-mit dem Zauberstab (+ einstellen)
in die schwarze Fläche des Kreises klicken
~ gehe jetzt auf die Ebene „Kreis“
~ fülle den schwarzen Teil mit deiner VGF
~ gehe zu der Blumentube: Bearbeiten-Kopieren
~ Gehe zu der Ebene mit der mit VGF gefüllten Fläche und über:
Bearbeite-Einfügen-unter Zeiger
Auswahl-keine
12. Kopiere Deine Poser in die Zwischenablage
~ Höhe sollte nicht mehr als 650px sein
~ Gehe auf die oberste Ebene
~ Bearbeiten-Einfügen-als Objekte
~ Foto-Schärfe-Schärfen-Doppelklick in das obere linke Bild
~ Platziere sie im Bild wie es Dir gefällt.
~ Rechtsklick-Schatten-siehe Screen:

13. Schreibe einen Text Deiner Wahl auf das Bild.
Jedes SignTag sollte einen Text enthalten, sonst ist es kein Signtag.
14. Textwerkzeug-siehe Screen:
Du kannst auch andere Einstellung oder anderen Font nehmen

~ Text senkrecht schreiben geht wie folgt:
~ Nach jedem Buchstaben die ENTER-Taste betätigen

~ Den Text mit der gedrückten linken Maustaste in Position bringen
oder mit den kleinen Pfeilen auf Deiner Tastatur arbeiten.

Wer die Buchstaben noch ganz genau in Position haben möchte,
der macht folgendes: im PI linke Seite das T (Textwerkzeug) markieren -
Werkzeugeinstellungen-Text: findest es auf der rechten Seite im PI

Text teilen-Als Buchstaben-markieren und auf Teilen klicken

Jetzt sind alle Deine Buchstaben im Ebenenmanager (EM) blau markiert.
Rechte Maustaste auf den Text im EM–im neuen Menü gehe auf:
Ausrichten-Horizontal zentrieren (rote 1.)
Rechte Maustaste wieder–als Einzelobjekt einbinden (rote 2.)

Evtl. nochmal die Position auf dem Bild anpassen.
Der Text sollte genau auf dem langen Rechteck sein.
~ Rechtsklick-Schatten-Rundumschatten-Standard

15. Setze alle Urheberhinweise auf Dein Bild.
Bei Poser schreibt man: Render by … und die Homepage dazu.
Sowie Dein: design by …
16. Jetzt machen wir noch einen kleinen Rahmen
Gehe auf das Basisbild
~ Auswahl-alle-Auswahl-Umrandung-20px nach innen-OK

~ Auswahl–in Objekt umwandeln
~ Web-Schaltflächendesigner-Jede Form:
4te Reihe von oben-2ter Typ von rechts

17. Die Rahmenebene wird nun nach oben „befördert“ über:
Objekt-Anordnen-Nach Oben
18. speichere Dein Bild als UFO oder PSD-Datei ab. Das ist wichtig für evtl. Änderungen.
19. Danach über: Datei-Weitere Speicherungsoptionen-Für WEB speichern
-gesamtes Bild- markiere dort JPG-Speichern unter…
Suche Deinen Ordner wo Du das Bild speichern möchtest.
![]()
Hier ein weiteres Bild von mir: